Headless Stores
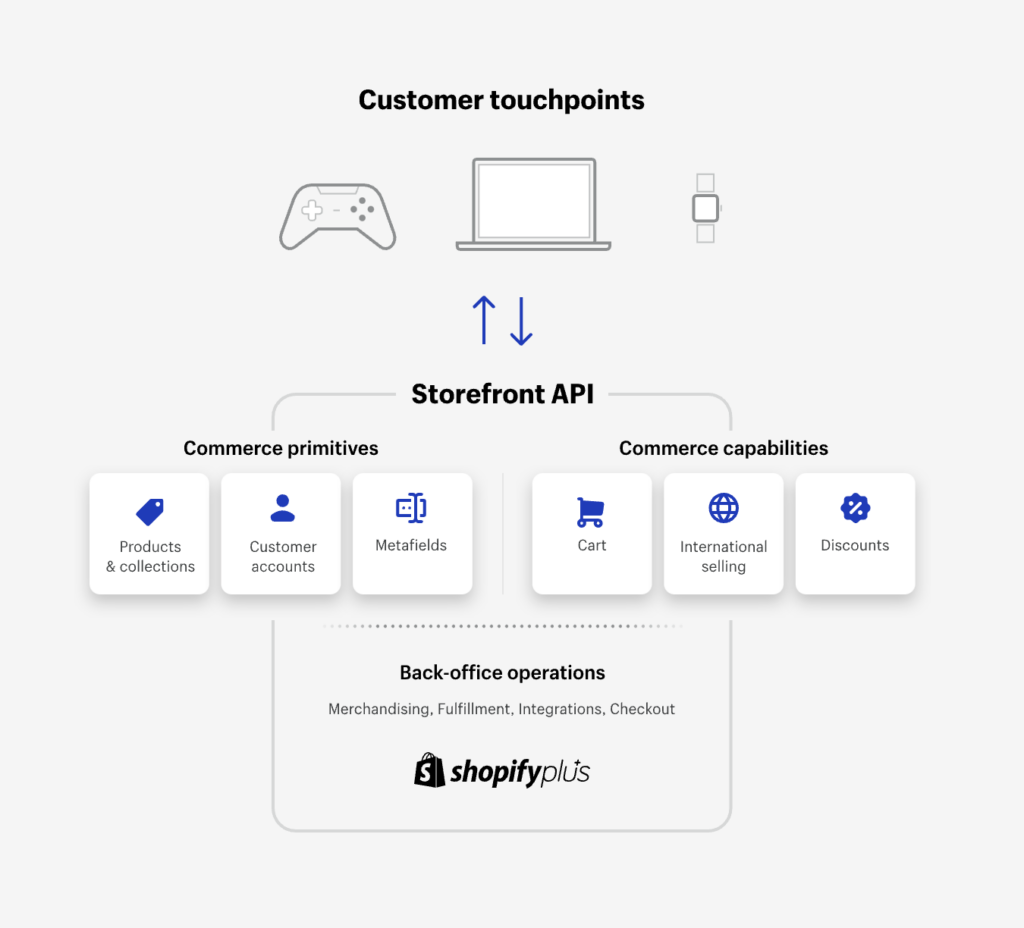
Shopify is a e-commerce platform that is compatible with headless architecture. It enables merchants to utilize third-party applications to construct the front-end presentation layer, and access data from Shopify through GraphQL Storefront API. This API also allows for customization of the checkout process and building a cart that includes features such as estimated totals with taxes, duties, and discounts.

What is headless commerce?
Headless commerce is a way of building an e-commerce platform where the front-end, or “head,” of the website is decoupled from the back-end, or “body.” In a traditional e-commerce platform, the front-end and back-end are tightly integrated and built on the same technology stack. With headless commerce, the front-end is built on a separate technology stack from the back-end, and the two communicate with each other through APIs.
One of the main advantages of headless commerce is that it allows for more flexibility and scalability in terms of the front-end. Since the front-end is not tied to the back-end, it can be built using any technology stack, and can be easily integrated with other systems such as mobile apps, voice assistants, and IoT devices. This also allows for more creative freedom in the design and user experience of the website, as the front-end can be built without the constraints of the back-end.
Another advantage of headless commerce is that it allows for faster and more efficient development. Since the front-end and back-end are separate, developers can work on them simultaneously without interfering with each other. Additionally, updates and changes to the back-end do not require changes to the front-end, making it easier to maintain and update the website.
However, it is important to note that headless commerce also has its own set of challenges like security, performance, and SEO. Therefore, before deciding whether to go headless or not, one should consider their requirements, scalability, budget, and other factors.
Front-end: The front-end, also known as the presentation layer, is the customer-facing aspect of an e-commerce platform. This can encompass more than just a website, and includes channels such as social media, mobile apps, and internet of things (IoT) devices. The IoT encompasses a wide range of devices, including smart mirrors, self-serve kiosks, vending machines, wearables, and voice-assisted technology like Amazon Alexa.
Back-end: The back-end refers to all the systems, processes, workflows, and tools that operate in the background to ensure smooth business operations. It encompasses technology that assists with tasks such as merchandising, fulfillment, integration, data storage, and checkout.
How does headless commerce work?
Headless commerce works by separating the front-end and back-end of an e-commerce platform, allowing them to function independently of each other. The front-end, which is the customer-facing aspect of the platform, is built using a separate technology stack from the back-end. The two communicate with each other through APIs, which allow the front-end to access the data and functionality provided by the back-end.
Here is an example of how headless commerce works:
A customer visits a headless e-commerce website and interacts with the front-end, which is built using technologies such as HTML, CSS, and JavaScript.
The front-end sends a request to the back-end through an API to retrieve data, such as product information, customer details, and order history.
The back-end, which is built using technologies such as Java, Ruby on Rails, or Node.js, processes the request and retrieves the requested data from the database.
The back-end sends the data back to the front-end through the API, which then displays the information to the customer.
The customer can interact with the front-end, such as adding items to their cart, and the front-end will send requests to the back-end through the API to update the customer’s cart.
When the customer is ready to checkout, the front-end sends a request to the back-end to initiate the checkout process.
The back-end processes the request, updates the inventory, and sends the order details to the payment gateway for processing.
Once the payment is processed, the back-end sends a confirmation to the front-end, which then displays the confirmation to the customer.

This architecture allows for a more flexible and scalable e-commerce platform, as the front-end can be built and updated independently of the back-end, allowing for faster and more efficient development. Additionally, the headless architecture allows for more creative freedom in the design and user experience of the website.