Introduction
Web accessibility is the principle of building digital content, including websites, online stores, and mobile apps, so that all users, especially those with disabilities, can perceive, navigate, and interact with it using assistive technologies like screen readers, keyboard navigation, and magnification tools. Assistive technology, as a broader category, includes these tools and other adaptive devices that help individuals with disabilities access digital content. It draws from established accessibility standards such as the Web Content Accessibility Guidelines (WCAG) and merges with regulatory frameworks like the European Accessibility Act (EAA) and the Americans with Disabilities Act (ADA).
Ensuring website accessibility is not only ethical but also legally mandated in many jurisdictions. The ADA is a landmark US civil rights law that now extends its protections into the digital world, making website accessibility a legal requirement for many businesses. Complying with digital accessibility laws such as the EAA and ADA expands your customer base, improves SEO, and reduces legal risk. With widespread internet access, accessible e-commerce stores and Shopify websites can reach a wider audience, including users with disabilities who may otherwise face barriers online. For Shopify stores, compliance enables equal access for users with disabilities and strengthens brand image by fostering an inclusive digital environment.
Assistive technologies, screen readers, alternative keyboards, and magnifiers rely heavily on accessibility features like proper semantic HTML, alt text, captions, readable fonts, and accessible user interface components to deliver content effectively to a diverse audience. Legal standards and being legally obligated to comply with accessibility requirements drive the adoption of accessibility solutions for Shopify websites, ensuring that businesses meet both regulatory and user needs.
European Accessibility Act (EAA) and Digital Accessibility
The European Accessibility Act, a directive adopted in April 2019, becomes enforceable on June 28, 2025, across all EU member states. It mandates that digital products, including online stores, websites, mobile apps, ATMs, e-books, and ticketing systems, adhere to accessibility requirements, largely based on WCAG 2.1 Level AA, via incorporation of EN 301 549 standards. EAA compliance is crucial for Shopify merchants operating in the EU, as it ensures their stores meet legal standards and provide accessible experiences for all users.
For Shopify merchants in the EU, the EAA imposes a legal obligation to create accessible Shopify stores, offering equal access and digital inclusion for users with visual impairments, hearing loss, motor or cognitive disabilities. Consequences for non-compliance range from fines to reputational damage. In contrast, accessibility requirements for federal agencies in the US are governed by Section 508, which mandates that government digital content meets specific accessibility standards.
Unlike older directives focused on the public sector, the EAA covers a wide range of e-commerce platforms, requiring periodic audits, accessibility statements, and support for assistive tools. The EAA aims to make websites accessible to all users, and using an accessibility widget, a user-friendly, customizable tool with features like audit checkers and ready-made profiles, can help achieve compliance and deliver meaningful improvements based on user feedback and testing. As a result, building an accessible Shopify site aligned with WCAG is now a regulatory requirement, not just a best practice.
Web Content Accessibility Guidelines (WCAG)
The WCAG, developed by the W3C’s Web Accessibility Initiative (WAI), is the cornerstone for accessibility standards globally. WCAG is structured around four core principles (POUR): Perceivable, Operable, Understandable, and Robust, with compliance levels A, AA, and AAA. The WCAG guidelines are developed by the World Wide Web Consortium (W3C), and Level AAA represents the most stringent requirements, including provisions such as sign language interpretation for all multimedia content. Level AA is widely considered the minimum target for inclusive, legally compliant websites.
To meet WCAG 2.1 Level AA, a Shopify store should consider how various elements, such as performance cookies, impact accessibility:
- Provide text alternatives (alt text) for all images and meaningful multimedia.
- Ensure keyboard navigability, enabling users to tab through UI components.
- Maintain proper contrast ratios, readable fonts, and logical heading structures.
- Add ARIA landmarks to enhance screen reader compatibility.
- Include video accessibility features such as closed captions, audio descriptions, and transcripts for videos.
- Support responsiveness and mobile accessibility, ensuring access on smartphones and tablets.
Compliance must be ongoing: every theme update, new image, or Shopify app can introduce accessibility issues. Regular manual testing and automated audits are essential to prevent regressions and avoid accessibility lawsuits. Meeting all the success criteria outlined in the WCAG guidelines is crucial to ensure Shopify websites are fully accessible to all users.

Shopify Store Accessibility and the Americans with Disabilities Act (ADA)
Although the ADA (1990) doesn’t explicitly list web standards, US courts and the Department of Justice now interpret public-facing websites (including Shopify stores) as places of public accommodation, thus subject to ADA compliance. As a landmark civil rights law, the ADA now extends its protections into the digital world, making website accessibility a legal requirement for businesses.
Shopify does not offer ADA-compliant templates out of the box. Even baseline templates can fall short unless intentionally configured. Without action, Shopify merchants risk being targeted in ADA-related accessibility lawsuits, which are on the rise. To make a Shopify store accessible to disabled users, it is important to ensure assistive technology support and consider accessibility solutions, such as accessibility overlays, that help address compliance and usability needs.
Key steps for ADA compliance include:
- Conducting accessibility audits (automated tools like Lighthouse or WAVE, followed by human/manual testing).
- Implementing missing elements: alt text, structured headings, descriptive link text, ARIA attributes, and closed captions.
- Verifying screen reader compatibility, logical tab order, and operable mobile navigation.
- Publishing an accessibility statement with contact info and an ongoing compliance commitment.
- Considering legal standards beyond WCAG, such as ADA, Section 508, and the EAA, and using accessibility overlays as part of your compliance strategy.
When compliance is managed properly, merchants gain better ROI, reduced lawsuits, and enhanced user experience, especially for visually impaired or keyboard-only users.
Accessibility Standards and Alternative Text
Accessibility standards such as WCAG, EN 301 549, and the EAA stress that alternative text (alt text) is vital. Alt text provides textual descriptions for images, enabling screen readers to convey meaning to visually impaired users.
Best practices for alt text in Shopify:
- Be concise yet descriptive, focusing on the image’s purpose.
- Avoid phrases like “image of…”, instead deliver meaningful context.
- Include alt text in product images, promotional banners, brand logos, and UI icons.
- Ensure decorative images are marked with empty alt attributes (alt=””).
- Regularly review adjustments for new content or uploaded visuals to maintain accuracy.
Proper alt text not only improves accessibility (and thus digital inclusion) but boosts SEO performance as search engines leverage alt attributes to parse page content.
Manual Testing and Accessibility Apps
While automated tools are powerful for identifying obvious accessibility issues like missing alt attributes and poor contrast, they only catch 30–50% of violations. Manual testing is essential, use live testing with assistive technologies:
- NVDA, JAWS, or VoiceOver for screen readers
- Keyboard-only navigation testing
- Real users with disabilities through usability testing
Complement manual audits by using accessibility apps from the Shopify App Store, which assist in compliance:
- Apps like Isonomy Accessibility offer color adjustments, alt text scanning, text-to-speech, cursor resizing, and other features.
- Other apps include accessibility overlays, which allow users to customize the appearance and functionality of your Shopify website, as well as accessibility widgets, user-friendly, customizable tools that help meet compliance standards by offering features like audit checkers and ready-made profiles. These overlays and widgets enable visitors to adjust contrast, font size, and layout.
Combining manual testing with app tools ensures your Shopify store not only meets accessibility regulations but remains usable and legally compliant over time. Accessibility solutions, including overlays and widgets, can enhance assistive technology support and ensure ongoing compliance for your Shopify website.
Implementing Accessibility Standards on Shopify
Implementing accessibility standards on Shopify is essential for ensuring your online store is usable by everyone, including people with disabilities. The Web Content Accessibility Guidelines (WCAG) form the basis for accessibility compliance by providing clear standards for web accessibility. Shopify merchants should begin by conducting a thorough accessibility audit to pinpoint areas that need improvement. This process can involve both automated testing tools and manual testing to uncover issues that may not be immediately visible.
Once accessibility issues are identified, Shopify store owners can leverage a variety of accessibility apps available in the Shopify App Store. Tools like Accessibility Spark ADA & WCAG, Accessibly, and Web Accessibility by accessiBe are designed to help online stores meet accessibility guidelines and legal requirements in the US, UK, and EU. These apps can assist with tasks such as adding alternative text, improving color contrast, and enhancing keyboard navigation.
Shopify’s built-in theme editor also provides options to customize your store’s design for better accessibility, such as adjusting font sizes, ensuring sufficient color contrast, and structuring content for screen reader compatibility. By prioritizing accessibility compliance from the outset, Shopify merchants not only create a more inclusive shopping experience but also reduce the risk of accessibility lawsuits and legal challenges. Regular manual testing, combined with the right accessibility apps, ensures your Shopify store remains accessible and compliant with evolving accessibility standards.

Best Practices for Web Accessibility
Adhering to best practices for web accessibility is key to building an inclusive digital environment that meets the needs of all users. Following the Web Content Accessibility Guidelines (WCAG) ensures your Shopify store aligns with global accessibility standards and legal frameworks like the European Accessibility Act (EAA) and the Americans with Disabilities Act (ADA).
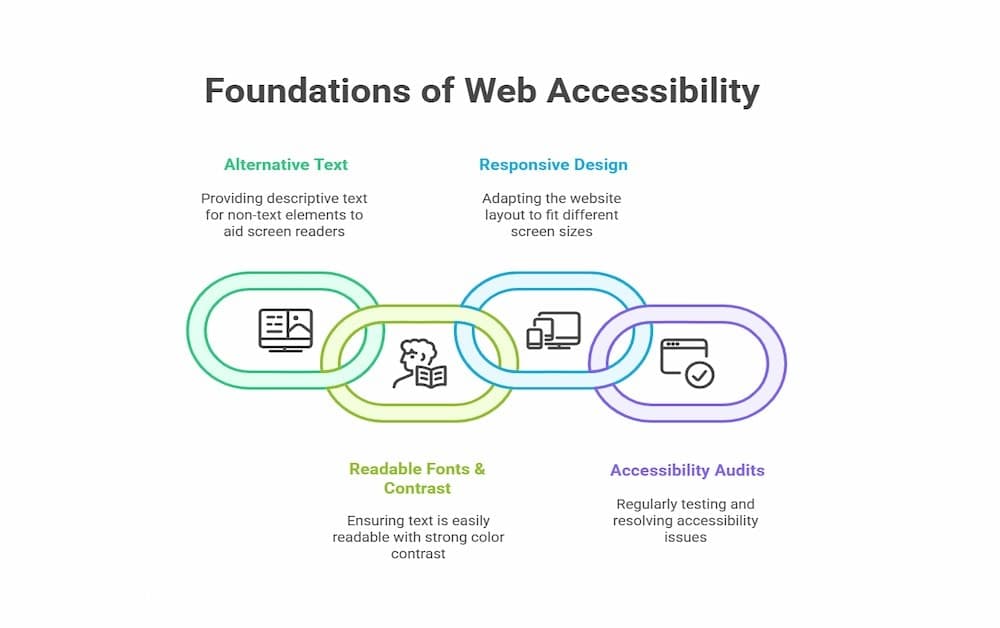
A fundamental best practice is to provide alternative text for all user interface components, including images, videos, and audio files, so that screen readers can accurately convey information to visually impaired users. Using readable fonts and maintaining strong color contrast throughout your site enhances usability for everyone, especially those with visual impairments. Responsive design is also crucial, ensuring your online store is accessible on any device or screen size.
Regular accessibility audits, both manual testing and automated testing, are essential for identifying and resolving accessibility issues. Manual testing with assistive technologies, such as screen readers, helps ensure your site is truly navigable for users with disabilities. By consistently applying these best practices and staying up-to-date with accessibility guidelines, Shopify merchants can achieve accessibility compliance, minimize legal challenges, and provide a seamless experience for all visitors.
Shopify Stores and Accessibility Lawsuits
Accessibility lawsuits targeting Shopify stores are at an all-time high. Even small Shopify shops are being sued en masse for failing to meet ADA or WCAG standards. In addition to the risk of lawsuits, there is a legal requirement to comply with accessibility standards, and different legal standards such as the ADA, Section 508, and the EAA may apply depending on your region. Understanding which legal standards are relevant to your business is crucial for compliance.
Primary risk factors:
- Inaccessible elements include missing alt text, unreadable fonts, poor contrast, or unlabeled UI components.
- Inconsistent mobile accessibility and screen reader support.
- Lack of accessibility statement or contact form for feedback.
To mitigate risk, do this:
- Perform detailed accessibility audits, addressing all WCAG success criteria.
- Ensure you are legally obligated to meet all the success criteria relevant to your jurisdiction, and document meaningful improvements made during remediation.
- Create and maintain an accessibility statement with contact info and a process for responding to feedback.
- Document remediation efforts, keeping logs and testing reports as evidence of compliance.
- Stay current with WCAG updates, EAA implementation, and US ADA litigation trends.
Proactive action can safeguard against legal challenges, improve consumer trust, and enhance overall store usability.
Pandectes GDPR Compliance App Supports EAA Accessibility Standards
At Pandectes, we recognise the growing importance of accessibility and have taken proactive steps to align with upcoming legal standards. The Pandectes GDPR Compliance app is already compliant with the European Accessibility Act (EAA), ensuring that our interface and cookie consent banners are usable by all individuals, including those with disabilities. With the EAA compliance deadline set for June 28, 2025, our app is fully prepared to help Shopify merchants meet these accessibility requirements in advance, supporting both legal compliance and a more inclusive user experience.
Conclusion
Building an accessible Shopify store goes beyond ticking boxes; it’s about cultivating inclusive digital environments and upholding legal obligations. Here’s a summary of best practices:
- Use WCAG 2.1 Level AA as your standard.
- Include alt text, closed captions, readable fonts, keyboard-navigable UI, color contrast, and ARIA roles.
- Combine manual testing and automated audits.
- Utilize Shopify accessibility apps to simplify compliance.
- Maintain an accessibility statement and feedback mechanism.
- Monitor, audit, and update content regularly.
- Keep informed of evolving accessibility regulations (EAA post–June 2025, ADA case law, WCAG updates).
By prioritizing digital inclusion, Shopify merchants can tap into new markets, reduce legal risks, and foster stronger brand trust, all while complying with global accessibility laws and standards.